'Back in the Game' web design
WHEN? Fall 2021
WHO? Megan Qiang, Dreami Chambers, Tomas Cabezon Pedroso
WHY? Mobile Web Design and Development course
WHERE? CMU

For this course, we worked with a real client, Back in the Game. Back in the Game is a sports performance program designed to help athletes develop the mental skills necessary to take their game to the next level.
After meeting with our client and discussing possible solutions, it was fundamental to develop a new website separated from the Better institute, where their website is hosted. We wanted to make a clear and clean website to enhanced user navigation. After talking with the client, we understood that incorporating both Back in the Game as well as their new Center Stage program was fundamental. The user also wanted to embed their podcast in the website, which was only available through the streaming apps.
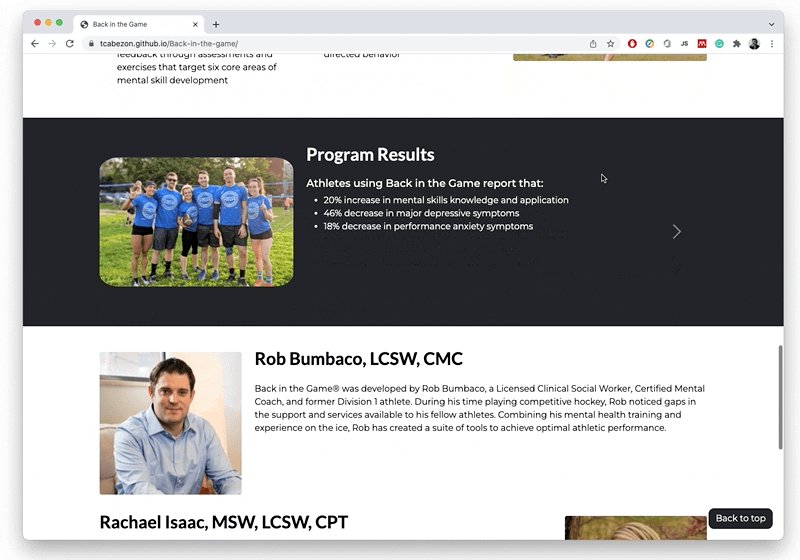
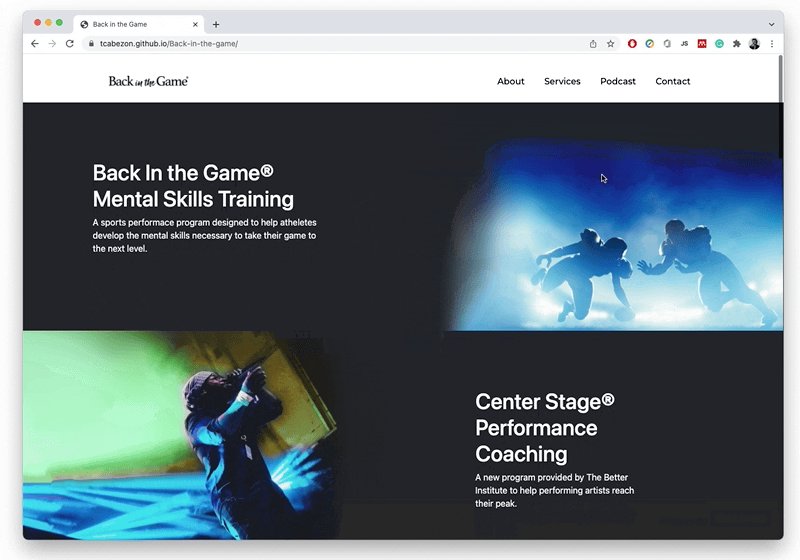
We had the opportunity to meet with the client several times, which gave us a great understanding of both the target audience and their needs, as well as the problems to solve. We conducted several study test sto improve this website. In the following lines the procces of this redesign can be seen. The following image shows comparision betweeen the actual main page and the one we proposed.


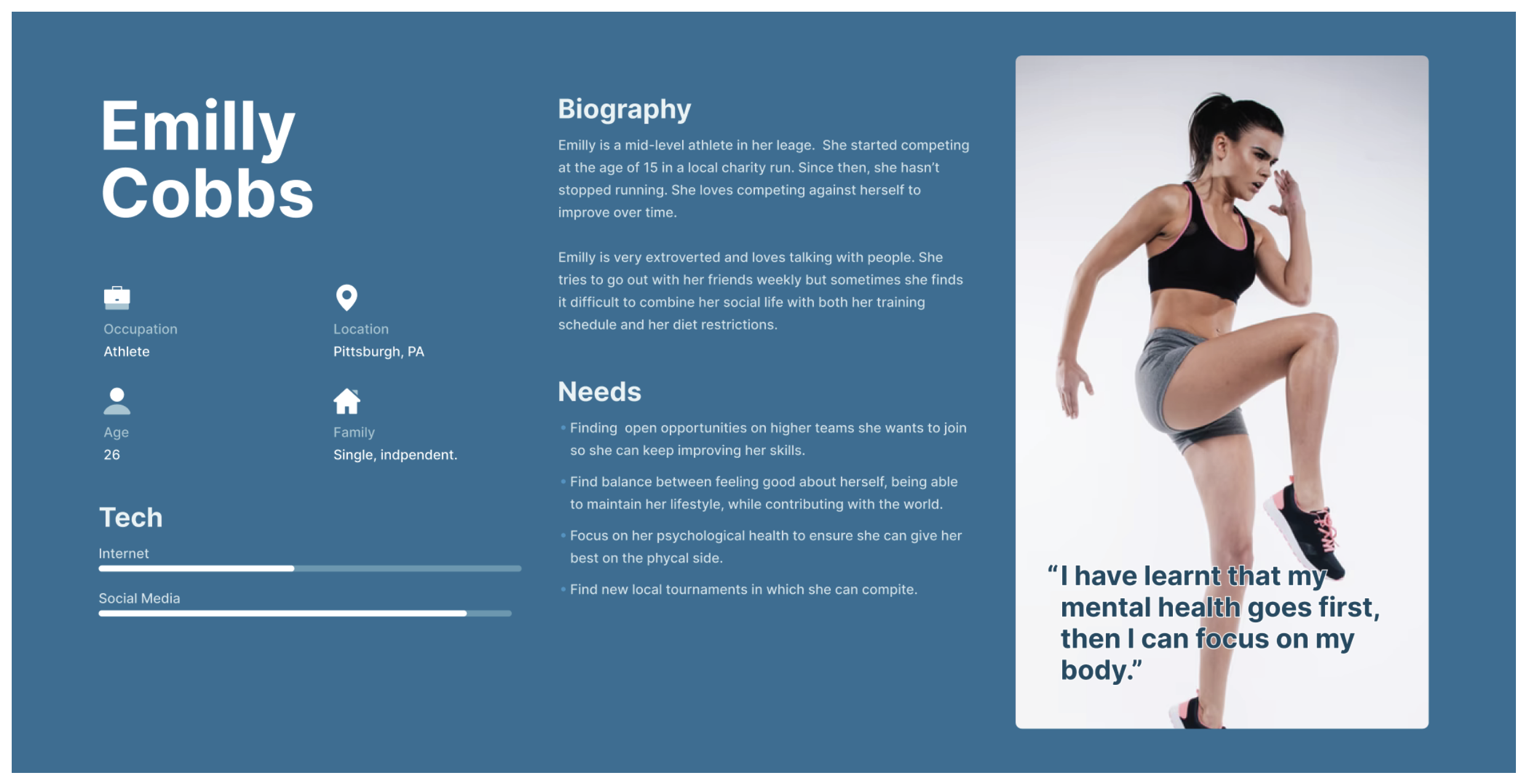
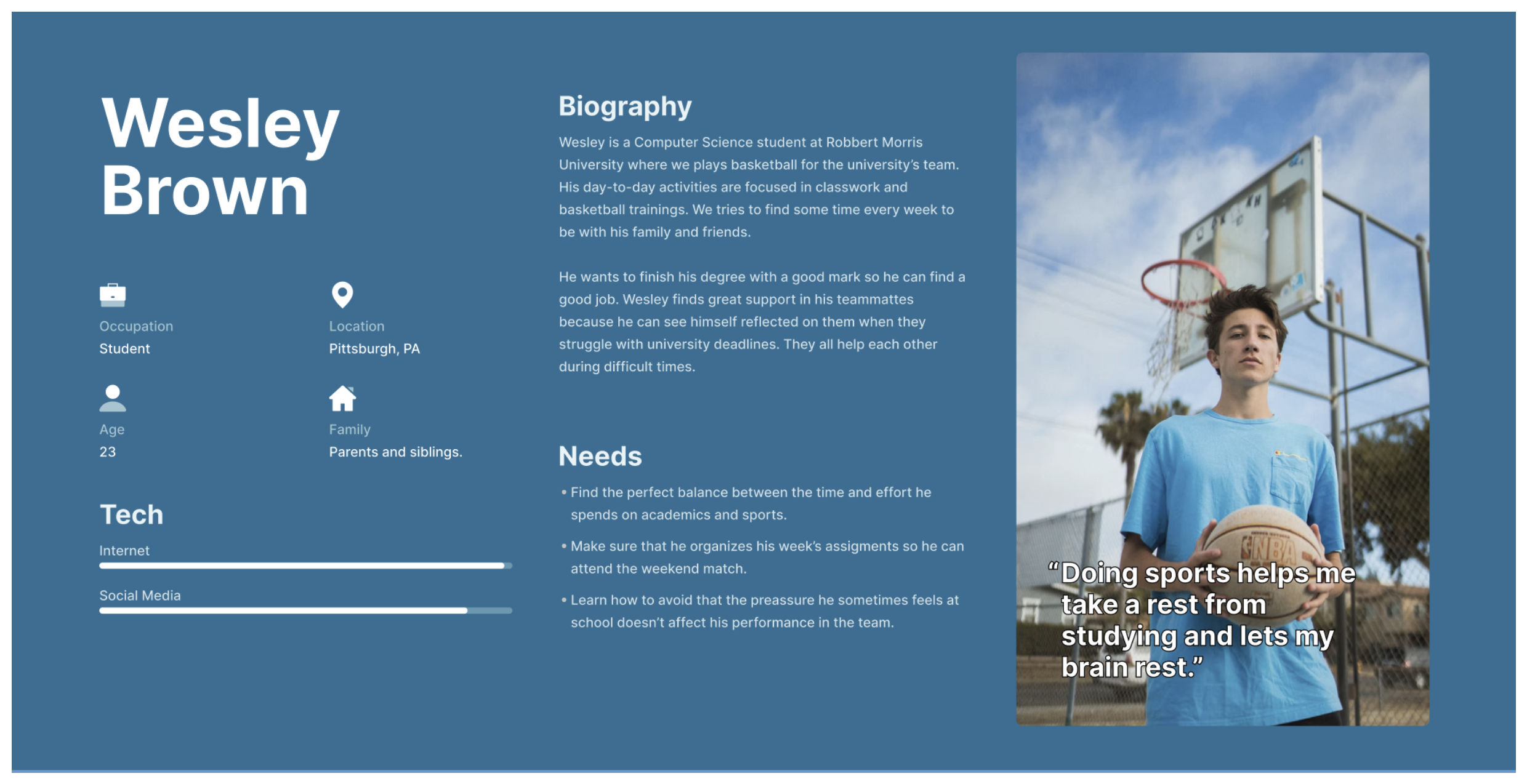
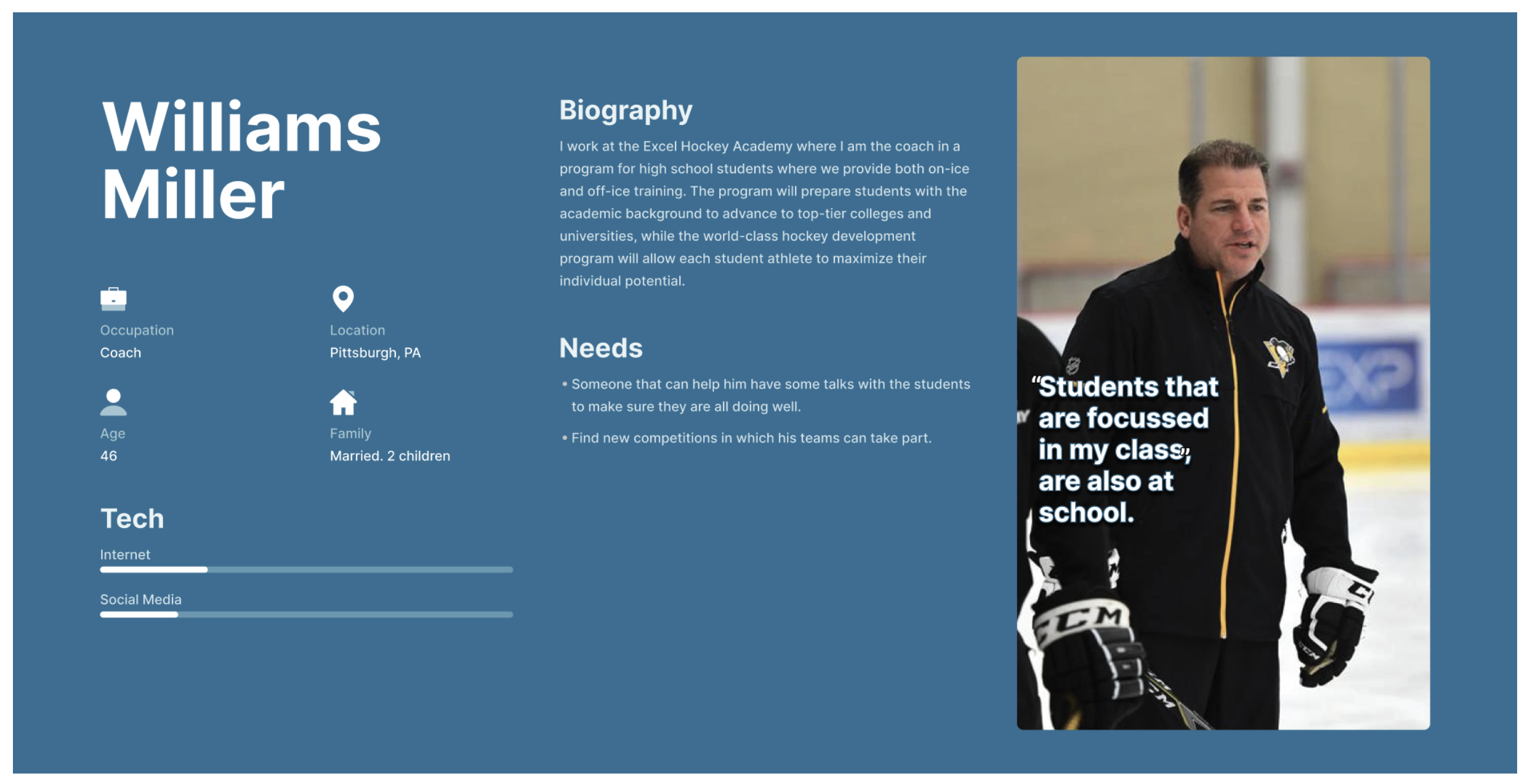
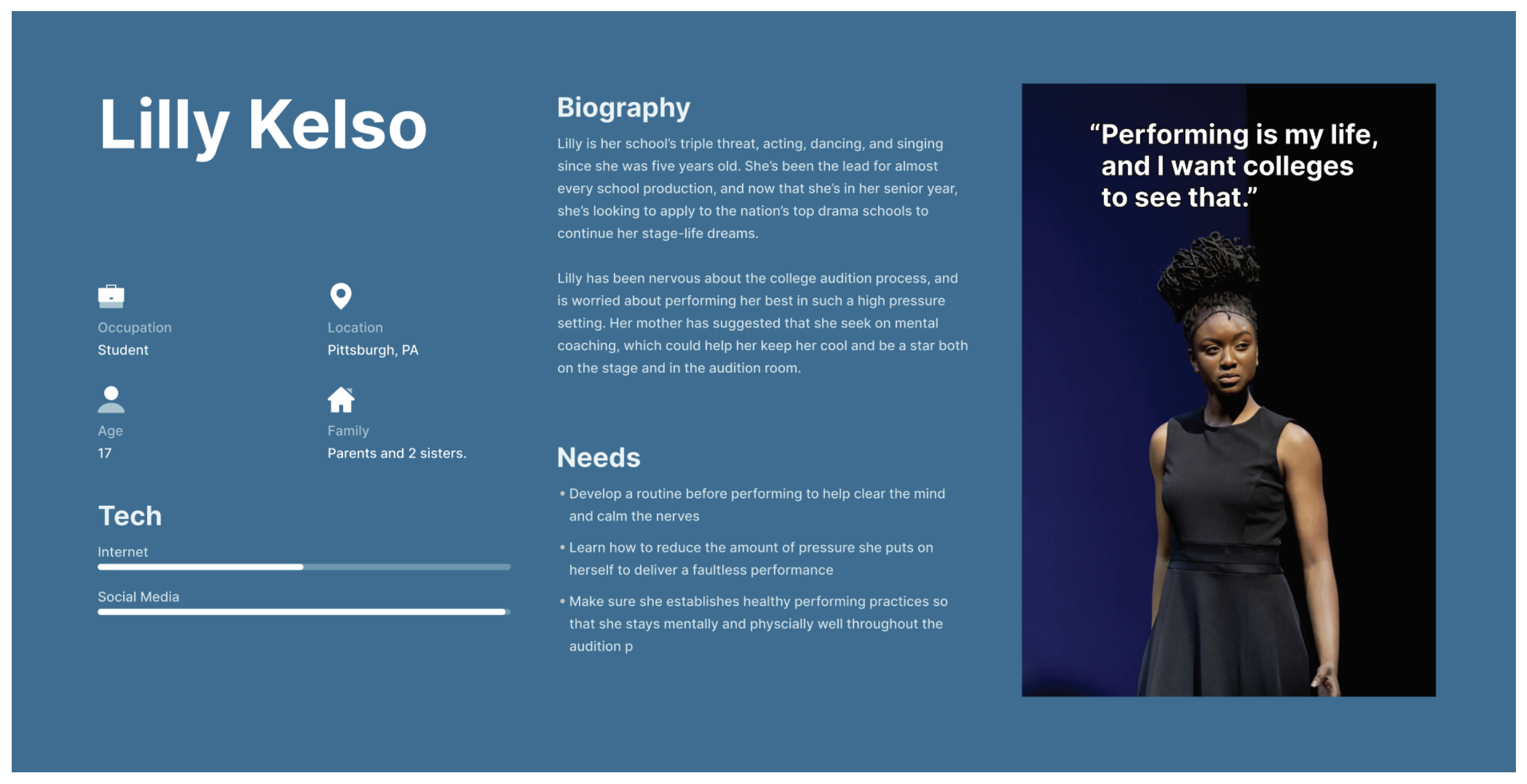
Personas
After speaking to our client, we determined that our target audiences would be student athletes, parents, coaches, administrators, or adult athletes. Having this in mind he created the following personas to help us understand the users' neeeds, behaviour and goals.




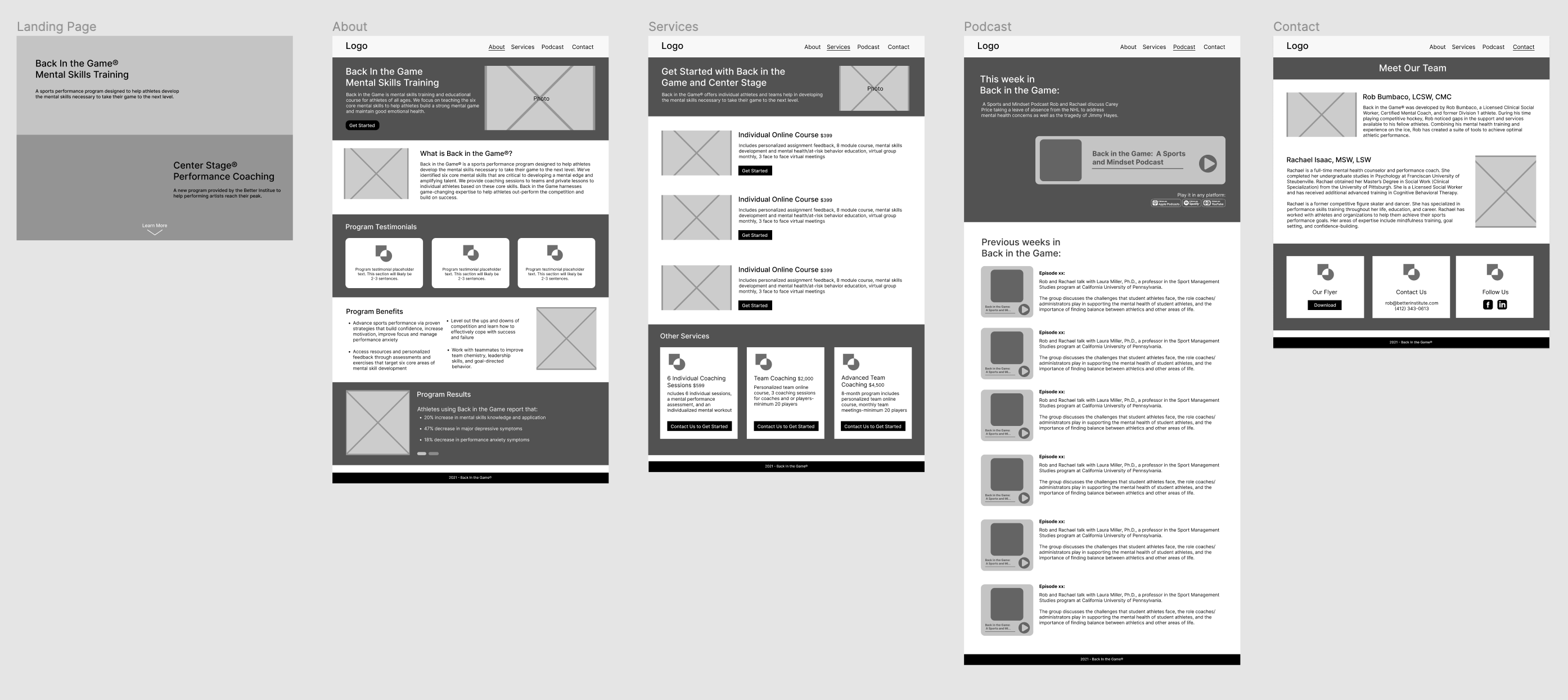
Low Fidelity Wireframes
In the following wireframes the structure of the website is shown. Following the client's suggestions to organize their information, we came up with a landing page that contains the ‘About’ information. Then the more pages were designed:
-Services: it contains a description of the different services offered, both in-person and online. They are all on the same page so it is easier for the user to understand and compare the different options.
-Podcast: the podcasts are embedded on the website. Older podcasts are also available.
-Contact: contact information.

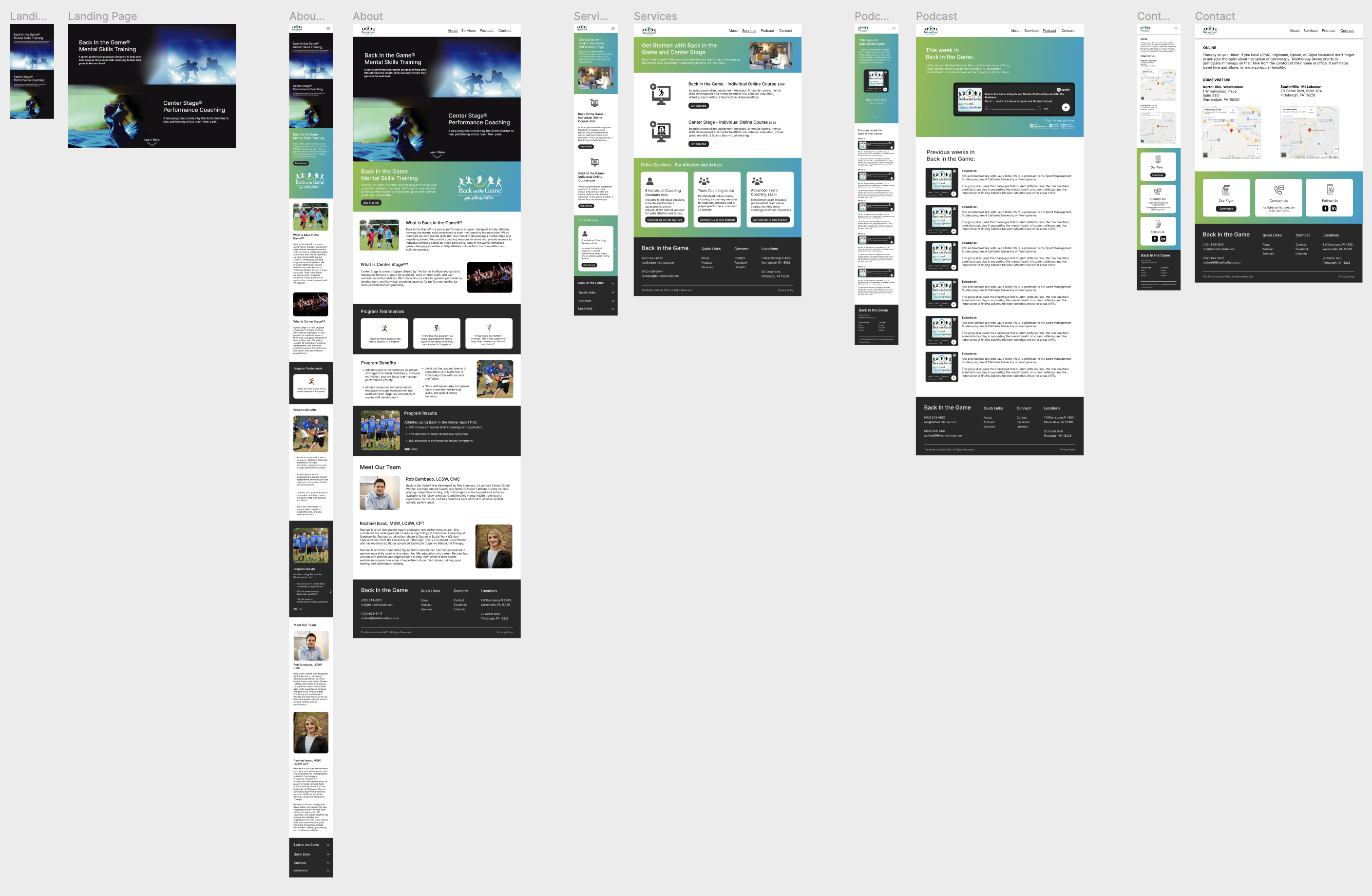
High Fidelity Wireframes
These are the mobile and desktop high fidelity wireframes that were designed after all the user testing sesions and that were used to implement the website.

Screenshots
Screenshots of the different pages for desktop, tablet and mobile. The pages are the landing page, the main page, the podcast page and the services page.








In the following link you can access a demo of the Back in the Game website.